|
|





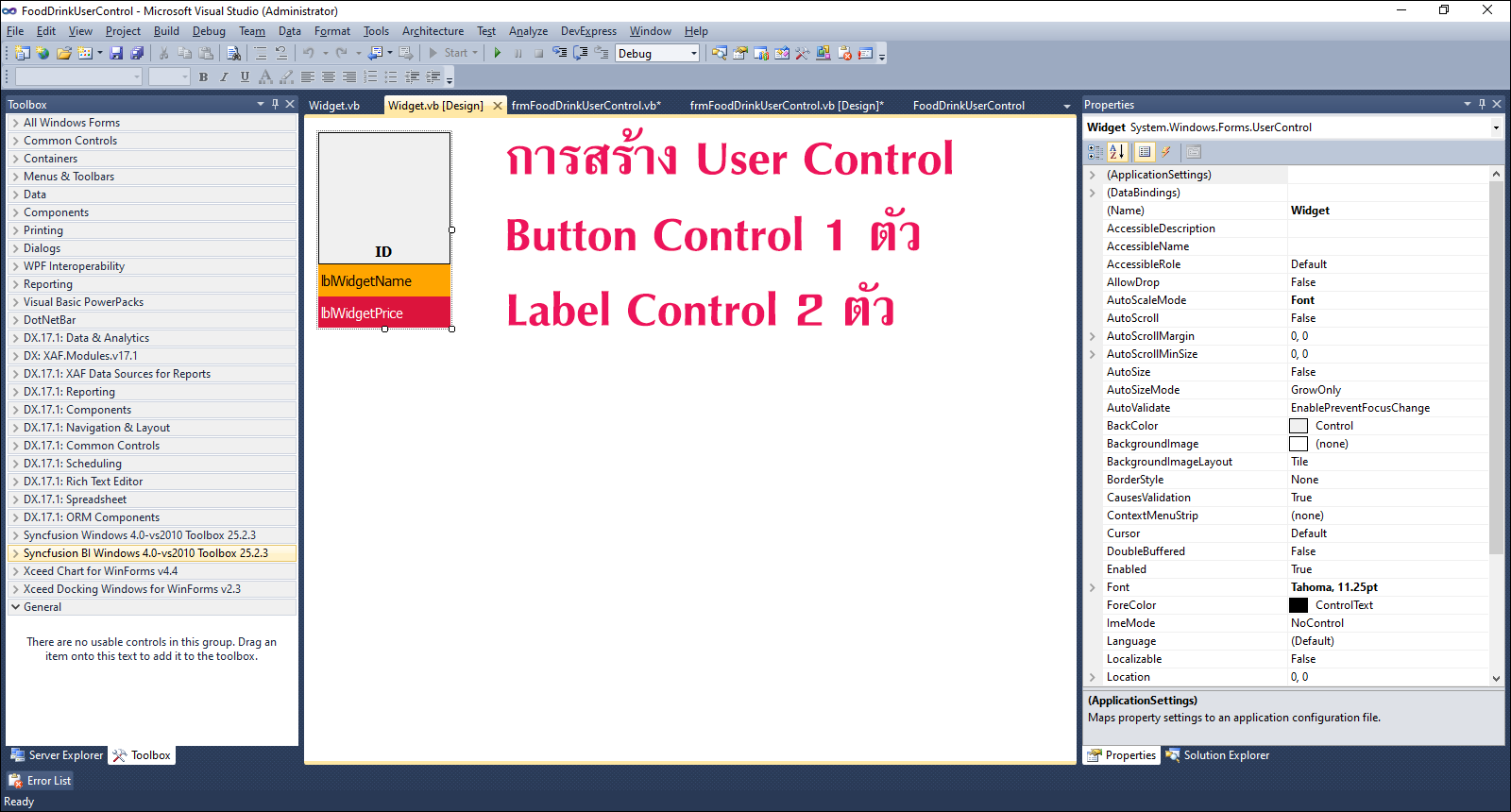
ต่อจากตอนที่แล้วใน การสร้าง User Control แบบพื้นฐานขึ้นมาใช้งานเอง คราวนี้จะนำมาใช้งานจริงๆกันล่ะครับ (ให้ดูวิธีการสร้าง User Control ได้จาก Youtube)
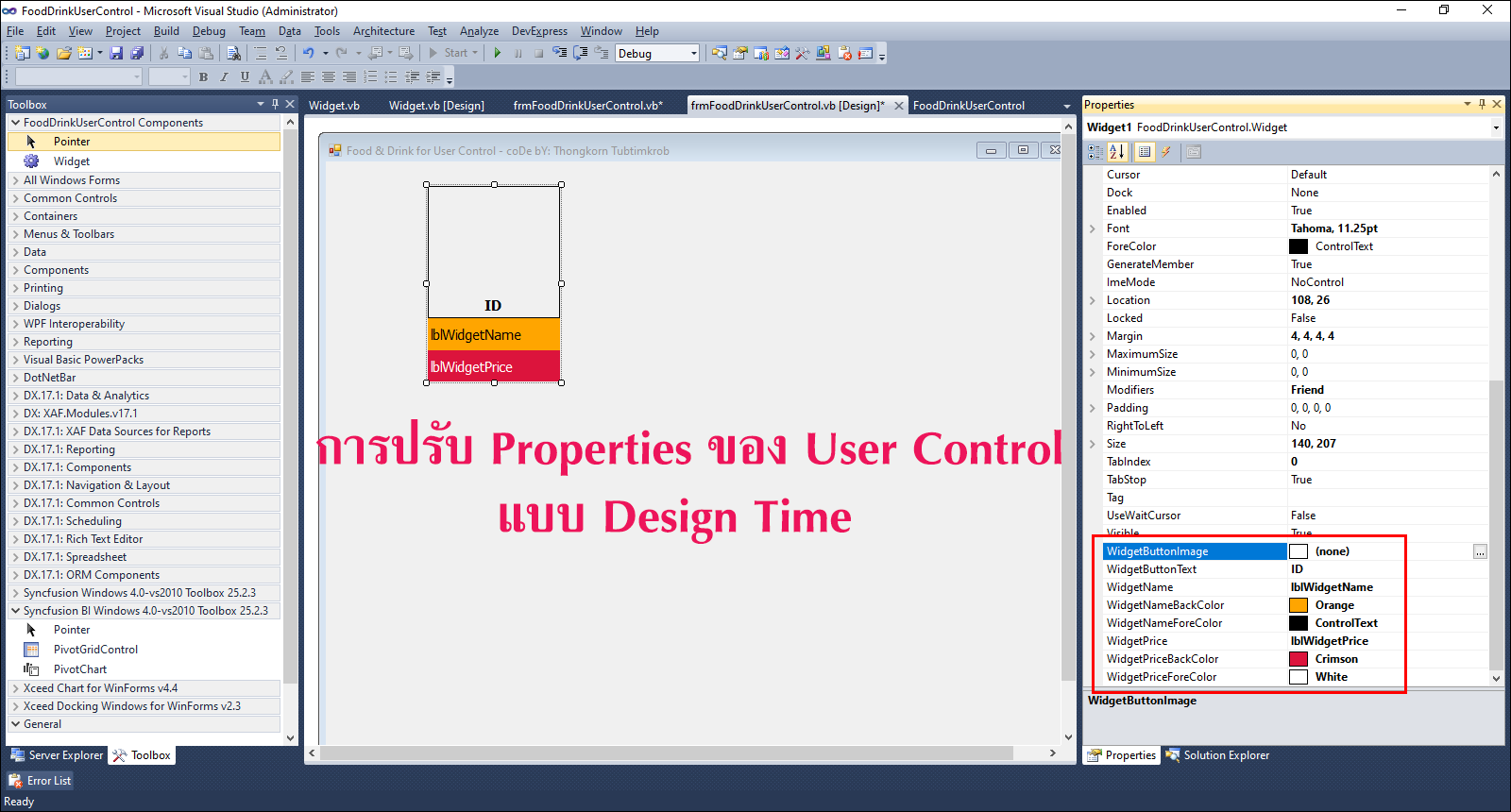
มาดูโค้ดในส่วนของ Class Widget หรือการสร้างคุณสมบัติ (Properties) ให้กับ User Control ...
- Public Class Widget
- '// เพิ่ม Properties สำหรับตั้งค่ารายการต่างๆ
- '// ชื่อสินค้า
- Public Property WidgetName As String
- Get
- Return lblWidgetName.Text
- End Get
- Set(value As String)
- lblWidgetName.Text = value
- End Set
- End Property
- '// สีฟอนต์ Label ชื่อสินค้า
- Public Property WidgetNameForeColor As Color
- Get
- Return lblWidgetName.ForeColor
- End Get
- Set(value As Color)
- lblWidgetName.ForeColor = value
- End Set
- End Property
- '// สีแบ็คกราวด์ Label ชื่อสินค้า
- Public Property WidgetNameBackColor As Color
- Get
- Return lblWidgetName.BackColor
- End Get
- Set(value As Color)
- lblWidgetName.BackColor = value
- End Set
- End Property
- '// Label ราคาสินค้า
- Public Property WidgetPrice As String
- Get
- Return lblWidgetPrice.Text
- End Get
- Set(value As String)
- lblWidgetPrice.Text = value
- End Set
- End Property
- '// สีฟอนต์ Label ราคาสินค้า
- Public Property WidgetPriceForeColor As Color
- Get
- Return lblWidgetPrice.ForeColor
- End Get
- Set(value As Color)
- lblWidgetPrice.ForeColor = value
- End Set
- End Property
- '// สีแบ็คกราวด์ Label ราคาสินค้า
- Public Property WidgetPriceBackColor As Color
- Get
- Return lblWidgetPrice.BackColor
- End Get
- Set(value As Color)
- lblWidgetPrice.BackColor = value
- End Set
- End Property
- '// ตัวอักษรปุ่มคำสั่ง
- Public Property WidgetButtonText As String
- Get
- Return btnWidgetName.Text
- End Get
- Set(value As String)
- btnWidgetName.Text = value
- End Set
- End Property
- '// แสดงผลรูปภาพบนปุ่มคำสั่ง (Button)
- Public Property WidgetButtonImage As Image
- Get
- Return btnWidgetName.BackgroundImage
- End Get
- Set(value As Image)
- btnWidgetName.BackgroundImage = value
- btnWidgetName.BackgroundImageLayout = ImageLayout.Stretch
- End Set
- End Property
- End Class
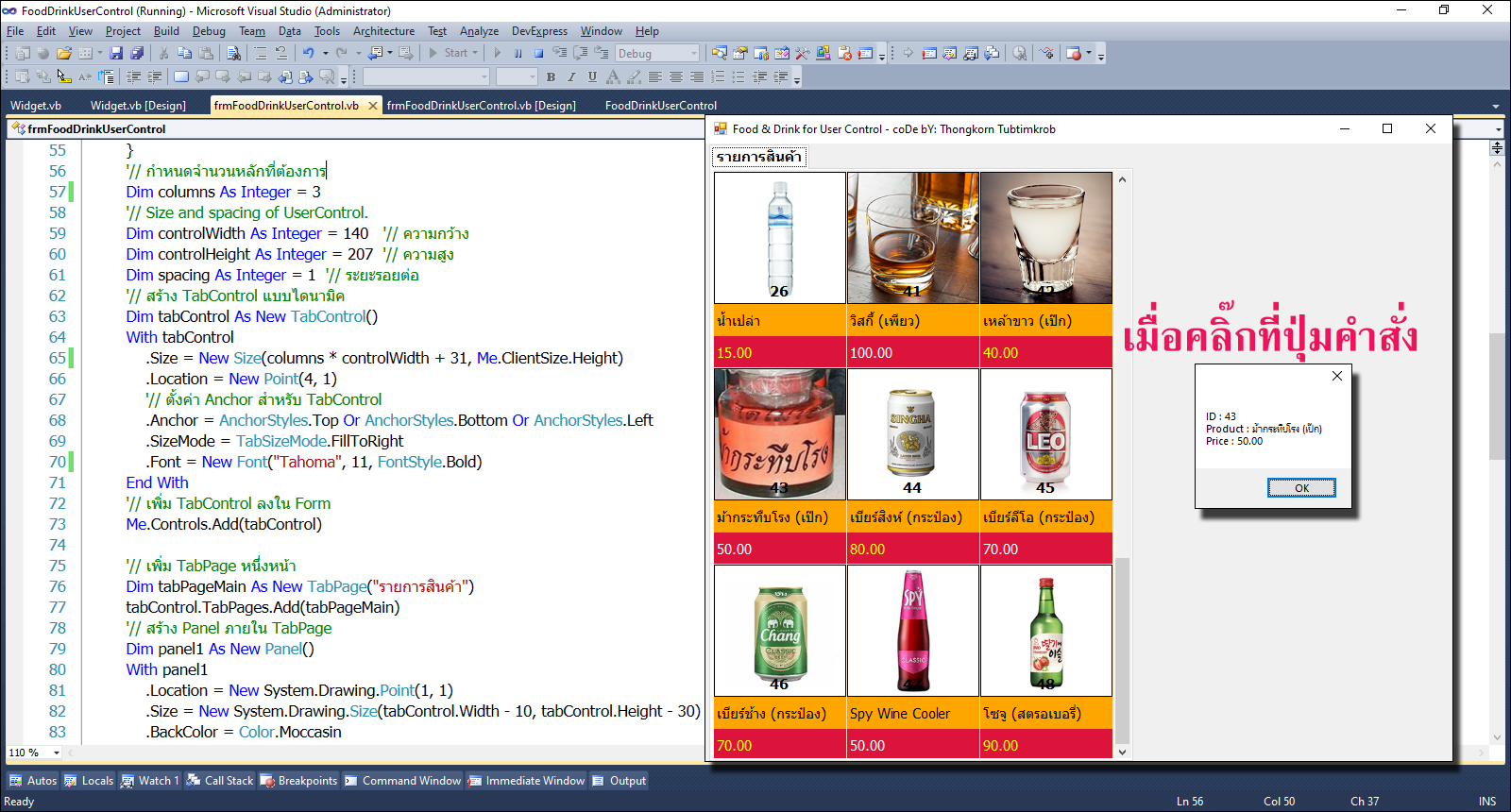
มาดูโค้ดฉบับเต็มกันเถอะ ...
- Public Class frmFoodDrinkUserControl
- '// S T A R T - H E R E //
- Private Sub frmFoodDrinkUserControl_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
- Call CreateUserControl()
- End Sub
- Sub CreateUserControl()
- '// ข้อมูลรายการสินค้า (ID, ชื่อสินค้า, ราคาสินค้า, ชื่อไฟล์รูปภาพ)
- Dim products As List(Of Tuple(Of String, String, String, String)) = New List(Of Tuple(Of String, String, String, String)) From {
- Tuple.Create("01", "กาแฟร้อน", "50.00", "Coffee.jpg"),
- Tuple.Create("02", "กาแฟเย็น", "60.00", "Coffee4.png"),
- Tuple.Create("03", "คาปูชิโน่", "75.00", "Cappuccino.jpg"),
- Tuple.Create("04", "คาปูชิโน่ - ลาเต้", "80.00", "CappuccinoLatte.jpg"),
- Tuple.Create("05", "เอ็กซ์เพรสโซ่", "90.00", "Expresso.jpg"),
- Tuple.Create("11", "Classic Chicken", "20.00", "BurgerChicken.png"),
- Tuple.Create("12", "Mexicana", "25.00", "BurgerMexicana.png"),
- Tuple.Create("13", "Lemon Shrimp", "30.00", "BurgerLemonShrimp.png"),
- Tuple.Create("14", "Bacon", "40.00", "BurgerBacon.png"),
- Tuple.Create("15", "Spicy Shrimp", "45.00", "BurgerSpicyShrimp.png"),
- Tuple.Create("16", "Tex Supreme", "50.00", "BurgerTexSupreme.png"),
- Tuple.Create("17", "Fish", "55.00", "BurgerFish.png"),
- Tuple.Create("18", "ส้มตำเบอเกอร์", "155.00", "SomtumBurger.png"),
- Tuple.Create("21", "Pepsi Can", "20.00", "PepsiCan.png"),
- Tuple.Create("22", "Coke Can", "20.00", "CokeCan.png"),
- Tuple.Create("23", "7Up Can", "20.00", "7upCan.png"),
- Tuple.Create("24", "Pepsi 2 ลิตร", "50.00", "Pepsi2L.jpg"),
- Tuple.Create("25", "Coke 2 ลิตร", "50.00", "Coke2L.jpg"),
- Tuple.Create("26", "น้ำเปล่า", "15.00", "Water.jpg"),
- Tuple.Create("41", "วิสกี้ (เพียว)", "100.00", "Whisky.jpg"),
- Tuple.Create("42", "เหล้าขาว (เป๊ก)", "40.00", "Pek.png"),
- Tuple.Create("43", "ม้ากระทืบโรง (เป๊ก)", "50.00", "Horse.jpg"),
- Tuple.Create("44", "เบียร์สิงห์ (กระป๋อง)", "80.00", "SinghaCan.jpg"),
- Tuple.Create("45", "เบียร์ลีโอ (กระป๋อง)", "70.00", "LeoCan.jpg"),
- Tuple.Create("46", "เบียร์ช้าง (กระป๋อง)", "70.00", "ChangCan.jpg"),
- Tuple.Create("47", "Spy Wine Cooler", "50.00", "Spy.jpg"),
- Tuple.Create("48", "โซจู (สตรอเบอรี่)", "90.00", "Soju.jpg")
- }
- '// กำหนดจำนวนหลักที่ต้องการ
- Dim columns As Integer = 3
- '// Size and spacing of UserControl.
- Dim controlWidth As Integer = 140 '// ความกว้าง
- Dim controlHeight As Integer = 207 '// ความสูง
- Dim spacing As Integer = 1 '// ระยะรอยต่อ
- '// สร้าง TabControl แบบไดนามิค
- Dim tabControl As New TabControl()
- With tabControl
- .Size = New Size(columns * controlWidth + 31, Me.ClientSize.Height)
- .Location = New Point(4, 1)
- '// ตั้งค่า Anchor สำหรับ TabControl
- .Anchor = AnchorStyles.Top Or AnchorStyles.Bottom Or AnchorStyles.Left
- .SizeMode = TabSizeMode.FillToRight
- .Font = New Font("Tahoma", 11, FontStyle.Bold)
- End With
- '// เพิ่ม TabControl ลงใน Form
- Me.Controls.Add(tabControl)
- '// เพิ่ม TabPage หนึ่งหน้า
- Dim tabPageMain As New TabPage("รายการสินค้า")
- tabControl.TabPages.Add(tabPageMain)
- '// สร้าง Panel ภายใน TabPage
- Dim panel1 As New Panel()
- With panel1
- .Location = New System.Drawing.Point(1, 1)
- .Size = New System.Drawing.Size(tabControl.Width - 10, tabControl.Height - 30)
- .BackColor = Color.Moccasin
- .AutoScroll = True
- .Anchor = AnchorStyles.Bottom + AnchorStyles.Top
- End With
- '// เพิ่ม Panel ลงใน TabPage
- tabPageMain.Controls.Add(panel1)
- '// วางรายการสินค้าแต่ละรายการบนฟอร์ม (อยู่ภายใน Panel1)
- For iCol As Integer = 0 To products.Count - 1
- Dim product As Tuple(Of String, String, String, String) = products(iCol)
- '// Instance Name ของ UserControl (Widget)
- Dim widget As New Widget
- Dim ImagePath As String = MyPath(Application.StartupPath & "Picture")
- '// ตั้งค่ารายการสินค้าตามข้อมูลตัวอย่าง.
- With widget
- .WidgetName = product.Item2.ToString
- .WidgetPrice = product.Item3.ToString
- '// แสดงผลภาพลงบนปุ่ม
- Dim imgFile As Image = Image.FromFile(ImagePath & product.Item4)
- .WidgetButtonImage = imgFile
- .WidgetButtonText = product.Item1
- End With
- '// Calculate row and column.
- Dim row As Integer = iCol \ columns '\\ การหารตัดเศษ
- Dim column As Integer = iCol Mod columns '\\ การหารเอาเศษ
- '// ตั้งค่าตำแหน่งและขนาดของ UserControl
- widget.Location = New Point(column * (controlWidth + spacing), row * (controlHeight + spacing))
- widget.Size = New Size(controlWidth, controlHeight)
- '// การหารเอาเศษด้วย 2 ผลลัพธ์ 0 คือเลขคู่ ผลลัพธ์ 1 คือเลขคี่
- '// เปลี่ยนสีฟอนต์ (ForeColor)
- If iCol Mod 2 = 0 Then
- widget.WidgetPriceForeColor = Color.Yellow
- Else
- widget.WidgetPriceForeColor = Color.White
- End If
- '// เพิ่มเติม: การสลับสีพื้นหลังของ Label 2 ตัว.
- If (row Mod 2) = 0 Then
- 'widget.WidgetNameBackColor = Color.SeaGreen
- 'widget.WidgetPriceBackColor = Color.Orange
- Else
- 'widget.WidgetNameBackColor = Color.Orange
- 'widget.WidgetPriceBackColor = Color.SeaGreen
- End If
- '// เพิ่ม User Control ลงไปใน Panel1
- panel1.Controls.Add(widget)
- '// Add click event handler.
- AddHandler widget.btnWidgetName.Click, AddressOf WidgetName_Click
- Next
- End Sub
- Private Sub WidgetName_Click(sender As Object, e As EventArgs)
- '// รับ Control ที่ถูกคลิก
- Dim ClickedWidget As Control = CType(sender, Control)
- '// รับ UserControl ที่เป็นเจ้าของปุ่มนั้น
- Dim ParentControl As Widget = CType(ClickedWidget.Parent, Widget)
- '// แสดงข้อความที่มีชื่อและราคาสินค้า
- MessageBox.Show("ID : " & ParentControl.btnWidgetName.Text & vbCrLf & "Product : " & ParentControl.WidgetName & vbCrLf & "Price : " & ParentControl.WidgetPrice)
- End Sub
- #Region "FUNCTION"
- Function MyPath(ByVal AppPath As String) As String
- '/ Return Value
- MyPath = AppPath.ToLower.Replace("\bin\debug", "").Replace("\bin\release", "").Replace("\bin\x86\debug", "").Replace("\bin\x86\release", "")
- '// If not found folder then put the \ (BackSlash) at the end.
- If Microsoft.VisualBasic.Right(MyPath, 1) <> Chr(92) Then MyPath = MyPath & Chr(92)
- End Function
- #End Region
- End Class
ดาวน์โหลดโค้ดต้นฉบับ VB.NET (2010) ได้ที่นี่ ...
|
ขออภัย! โพสต์นี้มีไฟล์แนบหรือรูปภาพที่ไม่ได้รับอนุญาตให้คุณเข้าถึง
คุณจำเป็นต้อง ลงชื่อเข้าใช้ เพื่อดาวน์โหลดหรือดูไฟล์แนบนี้ คุณยังไม่มีบัญชีใช่ไหม? ลงทะเบียน
x
|
