|
|

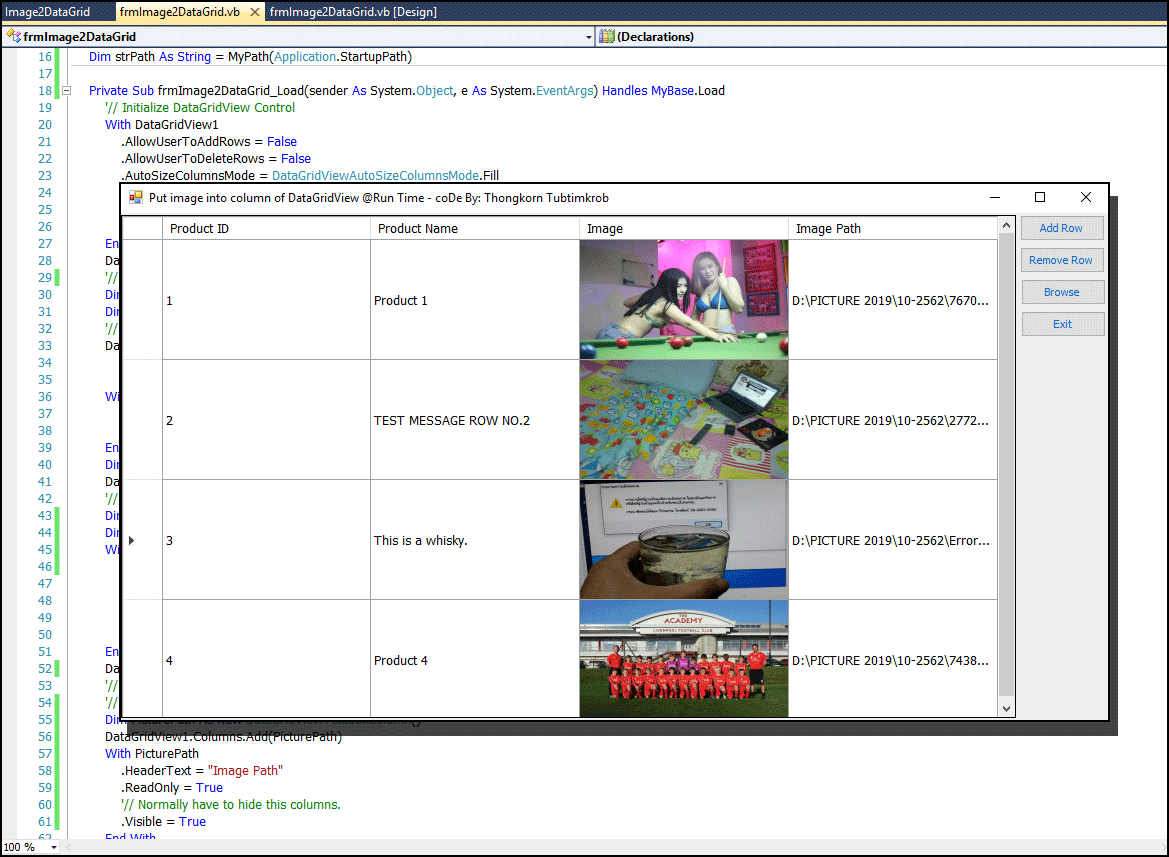
อันนี้เป็นคำถามมาจากชาวต่างชาติ แอดมินคิดว่าโจทย์มันน่าสนใจดี เพราะเอาไปใช้งานได้หลายอย่างมาก เช่น แผนที่ภาษี แบบแปลนบ้าน ภาพประกอบข้อมูลรถ และอื่นๆอีกเยอะแยะ สำหรับในตอนนี้แอดมินจะให้โค้ดสำหรับการเพิ่มแถว ลบแถว และเบราซ์ไฟล์ภาพมาเก็บไว้ในหลักของตารางกริดได้แบบหลายๆแถว โดยจะเลือกภาพมาใส่ไว้ในแถวที่ถูกโฟกัสอยู่ ส่วนการจัดเก็บข้อมูลค่อยว่ากันอีกที เพราะกรณีนี้เราไม่รู้ว่าจำนวนภาพที่จะเก็บมีจำนวนเท่าไหร่ ดังนั้นในเรื่องของฐานข้อมูล เราจะต้องแยกตารางการจัดเก็บภาพไปไว้อีกตารางหนึ่ง ...
มาดูโค้ดฉบับบเต็มกันเถอะ ...
- Imports System.IO
- Public Class frmImage2DataGrid
- Dim strPath As String = MyPath(Application.StartupPath)
- Private Sub frmImage2DataGrid_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
- '// Initialize DataGridView Control
- With DataGridView1
- .AllowUserToAddRows = False
- .AllowUserToDeleteRows = False
- .AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill
- .AutoResizeColumns()
- .AllowUserToResizeColumns = True
- .AllowUserToResizeRows = True
- End With
- DataGridView1.RowTemplate.Height = 120
- '// Declare columns type.
- Dim Column1 As New DataGridViewTextBoxColumn()
- Dim Column2 As New DataGridViewTextBoxColumn()
- '// Add new Columns
- DataGridView1.Columns.AddRange(New DataGridViewColumn() { _
- Column1, Column2 _
- })
- With DataGridView1
- .Columns(0).Name = "Product ID"
- .Columns(1).Name = "Product Name"
- End With
- Dim row As String() = New String() {"1", "Product 1"}
- DataGridView1.Rows.Add(row)
- '// Add 3th column (Index = 2), It's Image.
- Dim imgCol As New DataGridViewImageColumn()
- Dim img As Image = Image.FromFile(strPath & "Blank.gif")
- With imgCol
- .Image = img
- .HeaderText = "Image"
- .Name = "img"
- .ImageLayout = DataGridViewImageCellLayout.Stretch
- .Width = 120
- End With
- DataGridView1.Columns.Add(imgCol)
- '//
- '// Add 4th column (Index = 3), Show image path.
- Dim PicturePath As New DataGridViewTextBoxColumn()
- DataGridView1.Columns.Add(PicturePath)
- With PicturePath
- .HeaderText = "Image Path"
- .ReadOnly = True
- '// Normally have to hide this columns.
- .Visible = True
- End With
- Me.DataGridView1.Focus()
- End Sub
- Private Sub btnBrowse_Click(sender As System.Object, e As System.EventArgs) Handles btnBrowse.Click
- If Me.DataGridView1.Rows.Count = 0 Then Return
- Call BrowseImage()
- End Sub
- Private Sub btnAddRow_Click(sender As System.Object, e As System.EventArgs) Handles btnAddRow.Click
- Call AddRow()
- End Sub
- Private Sub btnRemoveRow_Click(sender As System.Object, e As System.EventArgs) Handles btnRemoveRow.Click
- Call RemoveRow()
- End Sub
- Private Sub AddRow()
- Dim row As String()
- If Me.DataGridView1.RowCount = 0 Then
- row = New String() {"1", "Product 1"}
- DataGridView1.Rows.Add(row)
- Else
- Dim CellValue As String = DataGridView1.Rows(DataGridView1.RowCount - 1).Cells(0).Value + 1
- row = New String() {CellValue, "Product " & CellValue}
- DataGridView1.Rows.Add(row)
- End If
- Me.DataGridView1.Focus()
- SendKeys.Send("^{HOME}")
- SendKeys.Send("^{DOWN}")
- End Sub
- Private Sub RemoveRow()
- '// Delete current row from DataGridView1
- DataGridView1.Rows.Remove(DataGridView1.CurrentRow)
- End Sub
- Private Sub BrowseImage()
- Dim dlgImage As OpenFileDialog = New OpenFileDialog()
- ' / Open File Dialog
- With dlgImage
- '.InitialDirectory = strPath
- .Title = "Select images"
- .Filter = "Images types (*.jpg;*.png;*.gif;*.bmp)|*.jpg;*.png;*.gif;*.bmp"
- .FilterIndex = 1
- .RestoreDirectory = True
- End With
- ' Select OK after Browse ...
- If dlgImage.ShowDialog() = DialogResult.OK Then
- Using FS As IO.FileStream = File.Open(dlgImage.FileName, FileMode.Open)
- Dim bitmap As Bitmap = New Bitmap(FS)
- Dim currentPicture As Image = CType(bitmap, Image)
- Me.DataGridView1.CurrentRow.Cells(2).Value = currentPicture
- End Using
- '// Keep Image Path.
- Me.DataGridView1.CurrentRow.Cells(3).Value = dlgImage.FileName
- End If
- End Sub
- ' / --------------------------------------------------------------------------------
- ' / Get my project path
- ' / AppPath = C:\My Project\bin\debug
- ' / Replace "\bin\debug" with ""
- ' / Return : C:\My Project\
- Function MyPath(ByVal AppPath As String) As String
- '/ MessageBox.Show(AppPath);
- AppPath = AppPath.ToLower()
- '/ Return Value
- MyPath = AppPath.Replace("\bin\debug", "").Replace("\bin\release", "").Replace("\bin\x86\debug", "").Replace("\bin\x86\release", "")
- '// If not found folder then put the \ (BackSlash ASCII Code = 92) at the end.
- If Microsoft.VisualBasic.Right(MyPath, 1) <> Chr(92) Then MyPath = MyPath & Chr(92)
- End Function
- Private Sub btnExit_Click(sender As System.Object, e As System.EventArgs) Handles btnExit.Click
- Me.Close()
- End Sub
- Private Sub frmImage2DataGrid_FormClosed(sender As Object, e As System.Windows.Forms.FormClosedEventArgs) Handles Me.FormClosed
- Me.Dispose()
- Application.Exit()
- End Sub
- End Class
ดาวน์โหลดโค้ดต้นฉบับ VB.NET (2010) ได้ที่นี่ ...
|
ขออภัย! โพสต์นี้มีไฟล์แนบหรือรูปภาพที่ไม่ได้รับอนุญาตให้คุณเข้าถึง
คุณจำเป็นต้อง ลงชื่อเข้าใช้ เพื่อดาวน์โหลดหรือดูไฟล์แนบนี้ คุณยังไม่มีบัญชีใช่ไหม? ลงทะเบียน
x
|
