|
|

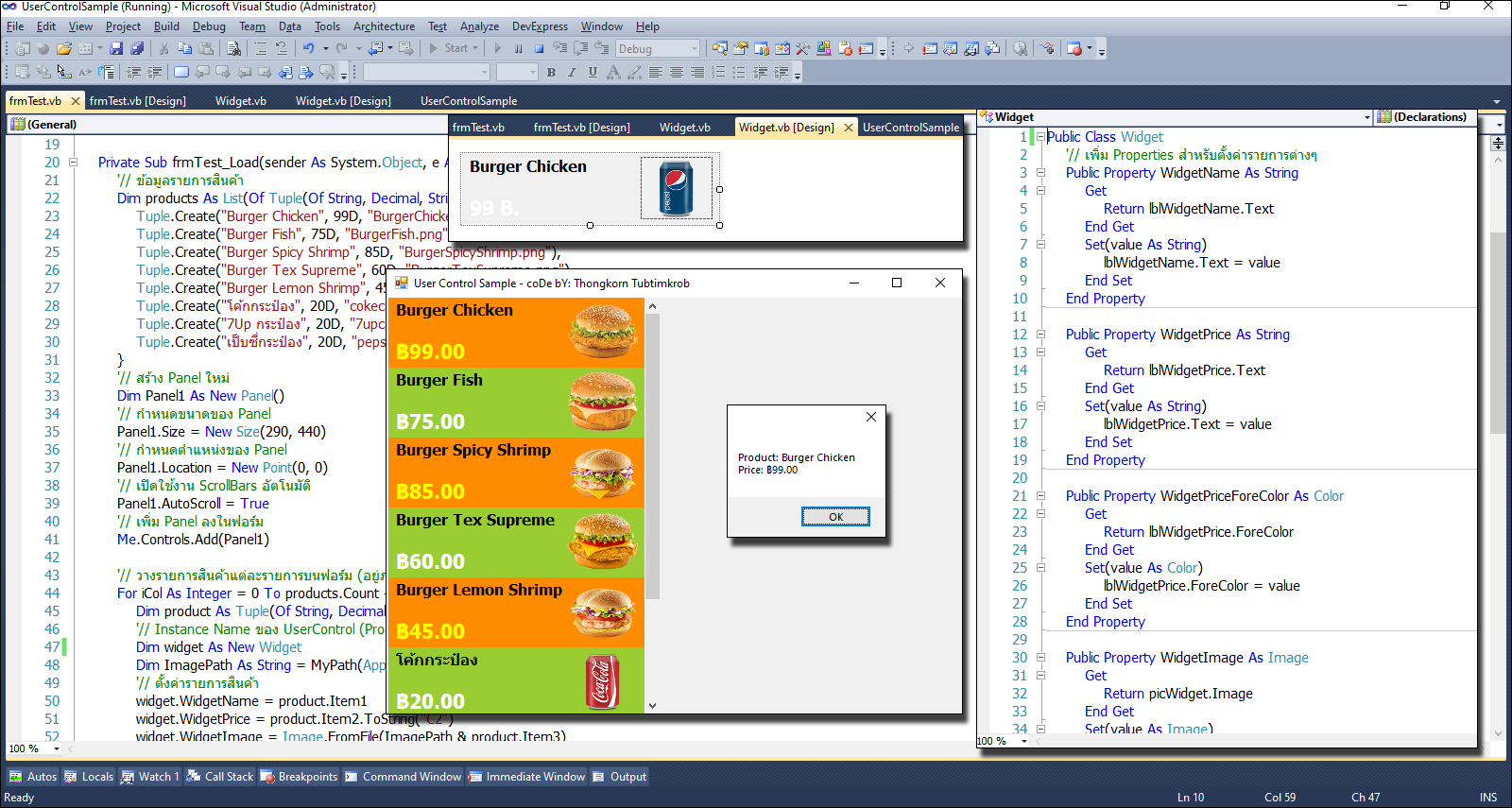
การสร้าง User Control ก็คือการนำ Control ต่างๆที่อยู่ในกลุ่มของเครื่องมือ (ToolBox) เพื่อนำมาสร้างเป็น Control ตัวใหม่ขึ้นมาใช้งานโดยเฉพาะ ตัวอย่างนี้เป็นการสร้างปุ่มคำสั่ง เพื่อให้แสดงผลรายชื่อสินค้า ราคา และภาพประกอบ ... โค้ดตัวอย่างประกอบนี้จะใช้งานในแบบไดนามิค คือต้องสั่งรันโปรแกรมให้ทำงานถึงจะเห็นผล (Run Time) เพื่อให้เกิดความยืดหยุ่น และมีประสิทธิภาพ ...
ทฤษฎี:
ใน VB.NET คำว่า Get และ Set เกี่ยวข้องกับคุณสมบัติ (Properties) ในคลาส คุณสมบัติใน VB.NET ใช้ในการห่อหุ้มข้อมูลและให้การเข้าถึงฟิลด์ของคลาสอย่างควบคุมได้ โดยมันจะช่วยให้คุณกำหนดวิธีการอ่านและแก้ไขข้อมูลในคลาสได้ ...
การประกาศคุณสมบัติ (Property Declaration):
คุณสมบัติจะถูกประกาศภายในคลาสโดยใช้คำว่า Property ซึ่งสามารถมีตัวเข้าถึง Get และ/หรือ Set
ตัวเข้าถึง Get (Get Accessor):
ตัวเข้าถึง Get ใช้เพื่อดึงค่าของคุณสมบัติ มันคล้ายกับเมธอดที่ส่งค่ากลับ
ตัวเข้าถึง Set (Set Accessor):
ตัวเข้าถึง Set ใช้เพื่อกำหนดค่าให้กับคุณสมบัติ มันคล้ายกับเมธอดที่รับพารามิเตอร์ ค่าที่จะกำหนดจะถูกส่งผ่านไปยังตัวเข้าถึง Set โดยใช้พารามิเตอร์ Value
อ่านแล้วงงมั้ยครับ ... หากจะให้อธิบายง่ายๆก็คือ การกำหนดคุณสมบัติ (Properties) ให้กับตัว Control เองนั่นแหละ ... ต้องดูจากคลิปวิดีโอแล้วคุณจะร้องอ๋อ
คลิปวิดีโอ Visual Basic .NET (2010) กับการสร้าง User Control แบบพื้นฐาน ...
โค้ดในส่วนของการกำหนดคุณสมบัติ (Properties) ให้กับ Control ...
- Public Class Widget
- '// เพิ่ม Properties สำหรับตั้งค่ารายการต่างๆ
- Public Property WidgetName As String
- Get
- Return lblWidgetName.Text
- End Get
- Set(value As String)
- lblWidgetName.Text = value
- End Set
- End Property
- Public Property WidgetPrice As String
- Get
- Return lblWidgetPrice.Text
- End Get
- Set(value As String)
- lblWidgetPrice.Text = value
- End Set
- End Property
- Public Property WidgetPriceForeColor As Color
- Get
- Return lblWidgetPrice.ForeColor
- End Get
- Set(value As Color)
- lblWidgetPrice.ForeColor = value
- End Set
- End Property
- Public Property WidgetImage As Image
- Get
- Return picWidget.Image
- End Get
- Set(value As Image)
- picWidget.Image = value
- End Set
- End Property
- End Class
โค้ดในการนำ User Control เข้ามาใช้งานบนฟอร์ม ...
- Public Class frmTest
- Private Sub frmTest_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
- '// ข้อมูลรายการสินค้า
- Dim products As List(Of Tuple(Of String, Decimal, String)) = New List(Of Tuple(Of String, Decimal, String)) From {
- Tuple.Create("Burger Chicken", 99D, "BurgerChicken.png"),
- Tuple.Create("Burger Fish", 75D, "BurgerFish.png"),
- Tuple.Create("Burger Spicy Shrimp", 85D, "BurgerSpicyShrimp.png"),
- Tuple.Create("Burger Tex Supreme", 60D, "BurgerTexSupreme.png"),
- Tuple.Create("Burger Lemon Shrimp", 45D, "BurgerLemonShrimp.png"),
- Tuple.Create("โค้กกระป๋อง", 20D, "cokecan.png"),
- Tuple.Create("7Up กระป๋อง", 20D, "7upcan.png"),
- Tuple.Create("เป็บซี่กระป๋อง", 20D, "pepsican.png")
- }
- '// สร้าง Panel ใหม่
- Dim Panel1 As New Panel()
- '// กำหนดขนาดของ Panel
- Panel1.Size = New Size(290, 440)
- '// กำหนดตำแหน่งของ Panel
- Panel1.Location = New Point(0, 0)
- '// เปิดใช้งาน ScrollBars อัตโนมัติ
- Panel1.AutoScroll = True
- '// เพิ่ม Panel ลงในฟอร์ม
- Me.Controls.Add(Panel1)
- '// วางรายการสินค้าแต่ละรายการบนฟอร์ม (อยู่ภายใน Panel1)
- For iCol As Integer = 0 To products.Count - 1
- Dim product As Tuple(Of String, Decimal, String) = products(iCol)
- '// Instance Name ของ UserControl (ProductControl)
- Dim widget As New Widget
- Dim ImagePath As String = MyPath(Application.StartupPath & "Picture")
- '// ตั้งค่ารายการสินค้าตามข้อมูลตัวอย่าง.
- With widget
- .WidgetName = product.Item1
- .WidgetPrice = product.Item2.ToString("C2")
- .WidgetImage = Image.FromFile(ImagePath & product.Item3)
- End With
- '// ตั้งค่าตำแหน่งของ UserControl
- widget.Location = New Point(2, widget.Height * iCol)
- widget.Size = New Size(271, 74)
- '// การหารเอาเศษ ผลลัพธ์ 0 คือเลขคู่ ผลลัพธ์ 1 คือเลขคี่
- If iCol Mod 2 = 0 Then
- '// เปลี่ยนสีพื้นหลัง
- widget.BackColor = Color.DarkOrange
- '// เปลี่ยนสีฟอนต์ (ForeColor)
- widget.WidgetPriceForeColor = Color.Yellow
- Else
- widget.BackColor = Color.YellowGreen
- widget.WidgetPriceForeColor = Color.White
- End If
- '// เพิ่ม User Control ลงไปใน Panel1
- Panel1.Controls.Add(widget)
- '// Add click event handler.
- AddHandler widget.Click, AddressOf Widget_Click
- AddHandler widget.lblWidgetName.Click, AddressOf Widget_Click
- AddHandler widget.lblWidgetPrice.Click, AddressOf Widget_Click
- AddHandler widget.picWidget.Click, AddressOf Widget_Click
- Next
- End Sub
- '// เหตุการณ์ของการกดคลิ๊กเมาส์บน UserControl
- Private Sub Widget_Click(sender As Object, e As EventArgs)
- '// กรณีการคลิ๊กในฟอร์มของ UserControl
- If TypeOf sender Is Widget Then
- Dim ClickedWidget As Widget = CType(sender, Widget)
- MessageBox.Show("Product: " & ClickedWidget.WidgetName & vbCrLf & "Price: " & ClickedWidget.WidgetPrice)
- '// กรณีการคลิ๊กที่ Label และ PictureBox.
- ElseIf TypeOf sender Is Label Or TypeOf sender Is PictureBox Then
- Dim ClickedWidget As Control = CType(sender, Control)
- Dim ParentControl As Widget = CType(ClickedWidget.Parent, Widget)
- MessageBox.Show("Product: " & ParentControl.WidgetName & vbCrLf & "Price: " & ParentControl.WidgetPrice)
- End If
- End Sub
- #Region "FUNCTION"
- Function MyPath(ByVal AppPath As String) As String
- '/ Return Value
- MyPath = AppPath.ToLower.Replace("\bin\debug", "").Replace("\bin\release", "").Replace("\bin\x86\debug", "").Replace("\bin\x86\release", "")
- '// If not found folder then put the \ (BackSlash) at the end.
- If Microsoft.VisualBasic.Right(MyPath, 1) <> Chr(92) Then MyPath = MyPath & Chr(92)
- End Function
- #End Region
- End Class
ดาวน์โหลดโค้ดต้นฉบับ VB.NET (2010) ได้ที่นี่ ...
|
ขออภัย! โพสต์นี้มีไฟล์แนบหรือรูปภาพที่ไม่ได้รับอนุญาตให้คุณเข้าถึง
คุณจำเป็นต้อง ลงชื่อเข้าใช้ เพื่อดาวน์โหลดหรือดูไฟล์แนบนี้ คุณยังไม่มีบัญชีใช่ไหม? ลงทะเบียน
x
|
