|
|
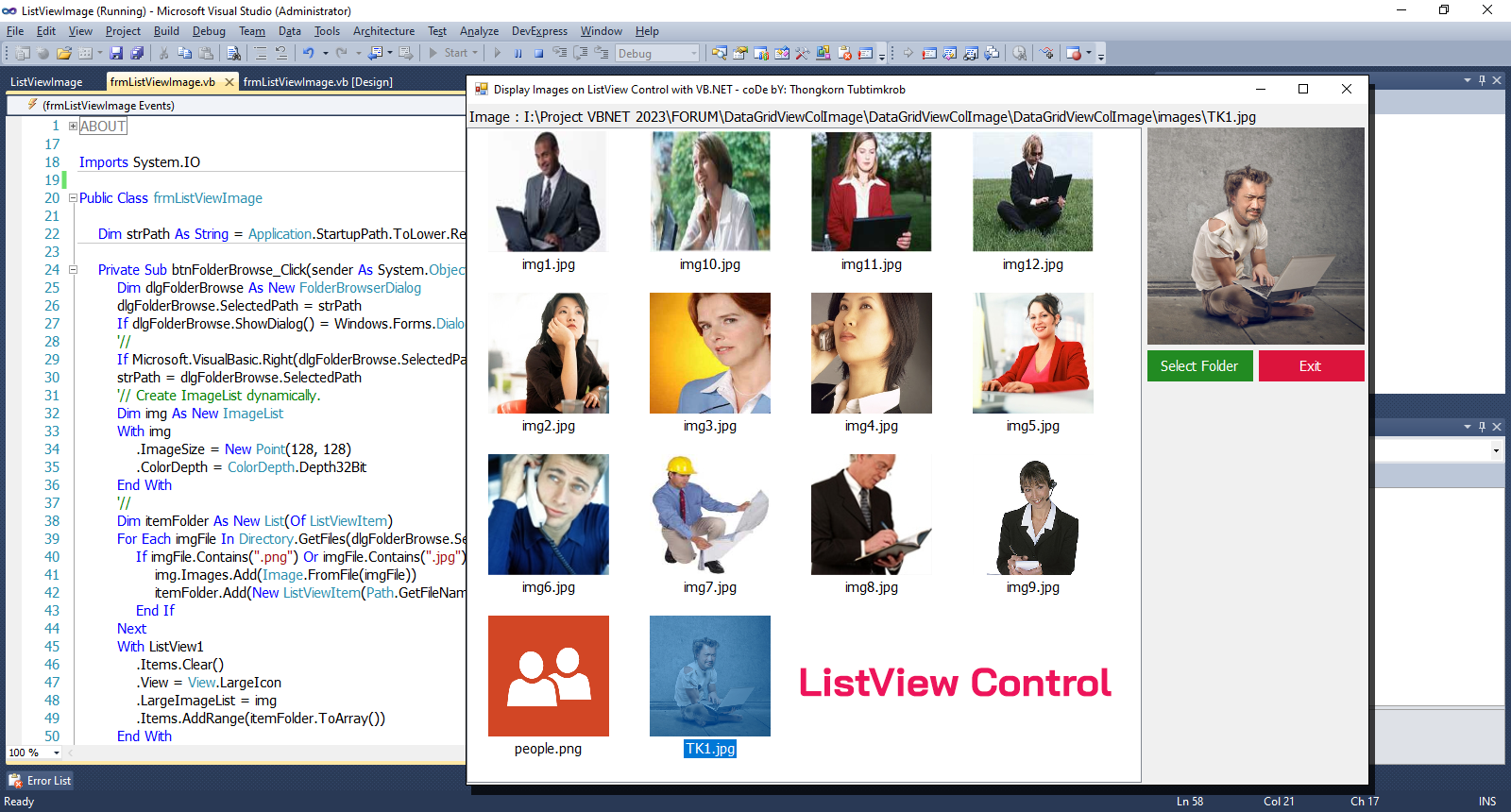
การใช้ ListView Control เพื่อทำการแสดงผลไฟล์ภาพ (JPG, BMP, PNG, GIF)

มาดูโค้ดฉบับเต็มกันเถอะ ... - Imports System.IO
- Public Class frmListViewImage
- Dim strPath As String = Application.StartupPath.ToLower.Replace("bin\debug", "").Replace("bin\release", "") & "Images"
- Private Sub btnFolderBrowse_Click(sender As System.Object, e As System.EventArgs) Handles btnFolderBrowse.Click
- Dim dlgFolderBrowse As New FolderBrowserDialog
- dlgFolderBrowse.SelectedPath = strPath
- If dlgFolderBrowse.ShowDialog() = Windows.Forms.DialogResult.Cancel Then Exit Sub
- '//
- If Microsoft.VisualBasic.Right(dlgFolderBrowse.SelectedPath, 1) <> "" Then _
- dlgFolderBrowse.SelectedPath = dlgFolderBrowse.SelectedPath & ""
- strPath = dlgFolderBrowse.SelectedPath
- '// Create ImageList dynamically.
- Dim img As New ImageList
- With img
- .ImageSize = New Point(128, 128)
- .ColorDepth = ColorDepth.Depth32Bit
- End With
- '//
- Dim itemFolder As New List(Of ListViewItem)
- For Each imgFile In Directory.GetFiles(dlgFolderBrowse.SelectedPath.ToString())
- If imgFile.Contains(".png") Or imgFile.Contains(".jpg") Or imgFile.Contains(".bmp") Or imgFile.Contains(".gif") Then
- img.Images.Add(Image.FromFile(imgFile))
- itemFolder.Add(New ListViewItem(Path.GetFileName(imgFile)) With {.ImageIndex = img.Images.Count - 1})
- End If
- Next
- With ListView1
- .Items.Clear()
- .View = View.LargeIcon
- .LargeImageList = img
- .Items.AddRange(itemFolder.ToArray())
- End With
- End Sub
- Private Sub frmListViewImage_Load(sender As Object, e As System.EventArgs) Handles Me.Load
- Label1.Text = ""
- With PictureBox1
- .SizeMode = PictureBoxSizeMode.StretchImage
- .Image = Image.FromFile(strPath & "people.png") '\\ Initialize to show sample image.
- End With
- End Sub
- Private Sub ListView1_MouseClick(sender As Object, e As System.Windows.Forms.MouseEventArgs) Handles ListView1.MouseClick
- Dim item As ListViewItem = ListView1.HitTest(e.Location).Item
- If item IsNot Nothing Then
- Me.PictureBox1.Image = Image.FromFile(strPath & item.Text)
- Label1.Text = "Image : " & strPath & item.Text
- End If
- End Sub
- Private Sub ListView1_SelectedIndexChanged(sender As Object, e As System.EventArgs) Handles ListView1.SelectedIndexChanged
- 'For Each item As ListViewItem In ListView1.SelectedItems
- 'MessageBox.Show(item.Text)
- 'Next
- End Sub
- Private Sub btnExit_Click(sender As System.Object, e As System.EventArgs) Handles btnExit.Click
- Me.Close()
- End Sub
- Private Sub frmListViewImage_FormClosed(sender As Object, e As System.Windows.Forms.FormClosedEventArgs) Handles Me.FormClosed
- Me.Dispose()
- GC.SuppressFinalize(Me)
- Application.Exit()
- End Sub
- End Class
ดาวน์โหลดโค้ดต้นฉบับ VB.NET (2010) ได้ที่นี่ ...
|
ขออภัย! โพสต์นี้มีไฟล์แนบหรือรูปภาพที่ไม่ได้รับอนุญาตให้คุณเข้าถึง
คุณจำเป็นต้อง ลงชื่อเข้าใช้ เพื่อดาวน์โหลดหรือดูไฟล์แนบนี้ คุณยังไม่มีบัญชีใช่ไหม? ลงทะเบียน
x
|
